Заполнить кредитную карту онлайн: Оформить заявку на карту 💳 Подать заявку на кредитную карту Альфа-Банк 100 дней без процентов
Содержание
Как оформить карту «Мир» в «Тинькофф банке»?
Вслух.ru
Новости
Деньги
Деньги
Вслух.ру
1 декабря, 12:23
#финансы
#банки
#кредиты
#проценты
#новости России
#карта
Банковские карты платежной системы «Мир» предназначены для получения государственных пособий и пенсий. Все социальные выплаты перечисляются только на этот пластик. Если раньше он заказывался исключительно для такой цели, на сегодняшний день платежный инструмент является одним из самых выгодных предложений по кешбэку. Возврат части от затраченных средств достигает 30% и распространяется как на покупки от партнеров «Мир», так и банка, которым она выпускается.
Как выпустить карту без посещения банка?
Чтобы открыть карту мир онлайн, достаточно заполнить соответствующую форму в «Тинькофф». Если заказывается пластиковый платежный инструмент с физическим носителем, он доставляется курьером в заранее оговоренное время и место. Виртуальный пластик появляется в приложении через пару минут после одобрения заявки.
Виртуальный пластик появляется в приложении через пару минут после одобрения заявки.
Если карта оформляется в первый раз, то есть не для клиента «Тинькофф», заявка отправляется с официального сайта в соответствующем разделе. Действующие клиенты открывают дополнительную карту «Мир» в приложении.
- Нажимают на «Открыть новый счет или продукт».
- Выбирают «Заказать допкарту» и указывают Tinkoff Black.
- Указывают, кто будет пользоваться пластиком. Карту можно заказать для себя или члена семьи, включая подростков от 14 лет. Главное, поделиться счетом с тем, для кого планируют открыть пластик.
- Выбирают, будет ли это пластиковая либо виртуальная карта.
- Отмечают платежную систему.
Если выбирается пластиковый вариант с физическим носителем, также нужно указать, в каком дизайне он будет выпущен. Лица, которые еще не открыли карту Tinkoff Black, могут заказать данный платежный инструмент, подключенный к системе «Мир». Если она уже есть, то подключение к отечественной платежной системе невозможно. Можно лишь заказать дополнительную, которая может использоваться:
Можно лишь заказать дополнительную, которая может использоваться:
- для получения пенсии, пособий на детей и прочих социальных выплат;
- в качестве запасной;
- для подключения оплаты за онлайн-сервисы;
- оплаты покупок в интернет-магазинах;
- для получения кэшбэка от платежной системы «Мир»;
- с целью проведения оплаты за коммунальные услуги.
В «Тинькофф» можно открыть не только дополнительную дебетовую, но и кредитную карту. Она оформляется аналогично обычной. Условия обслуживания дополнительных карт «Мир» не отличаются от тех, которые предоставляются по платежному инструменту Tinkoff Black.
Акционерное общество «Тинькофф Банк». ОГРН 1027739642281. 23060, город Москва, 1-Й Волоколамский проезд, 10-1.
Фото: «Тинькофф банк»
Неудобно на сайте? Читайте самое интересное в Telegram и самое полезное в Vk.
Последние новости
Вслух.ру
3 декабря, 20:51
Уват станет столицей бурого медведя
Для туристов разрабатывают новый маршрут.
#Уват
#Уватский район
#туризм
#Тюменская область
Вслух.ру
3 декабря, 19:42
В Тюменской области открыт прием заявок от кандидатов в Студенческий совет региона
Церемония награждения победителей состоится в День студента.
#выборы
#студенты
#Тюменская область
Вслух.ру
3 декабря, 18:54
В Тюменской области ГИБДД начинает скрытое патрулирование междугородних трасс
ДТП по причине выезда на встречную полосу характеризуются самой большой тяжестью последствий и летальностью.
#ГИБДД
#безопасность
#трасса
#дороги
#Тюменская область
Вслух.ру
3 декабря, 17:42
Организаторы социальных проектов стали амбассадорами «Росмолодежь.Гранты»
В число лучших вошли 100 участников из 49 городов.
#гранты
#молодежь
#конкурс
#Тюмень
Вслух.ру
3 декабря, 16:59
Александр Моор: Мы запустили акцию «Тепло родного дома»
Организован сбор посылок для военнослужащих.
#Александр Моор
#губернатор
#губернатор Тюменской области
#СВО
#мобилизация
#посылка
Одетая в гранит
Улица Дзержинского: пять домов с уникальной историей
Интерактивная кредитка для ввода платежа / Хабр
Эта статья повествует о не самом сложном способе разработки интерактивных элементов практически сразу в браузере, если вы не разработчик.
Интерфейсная анимация сейчас в тренде. Причин несколько: улучшение юзабилити и повышение привлекательности продукта в целом. И третья — развитие инструментов для анимирования на глобальном IT рынке. Сейчас так много разных утилит, чтобы оживить любой дизайн / прототип, что странно было бы пройти мимо такого движения, нужно приобретать навыки. Инструментов множество, перечислять все не буду. Но об одном конкретном упомяну…
Я работаю в Axure. Самый весомый плюс для меня оказался в нём благодаря возможности создавать интерфейсы практически сразу в браузере. Я вижу все элементы, шрифты, отступы сразу в “боевой готовности”, едва успев внести их в макет. Я знаю, что такими же увидят их разработчики. Я знаю, что в 99% ничего “не поломается” в дизайне.
Я вижу все элементы, шрифты, отступы сразу в “боевой готовности”, едва успев внести их в макет. Я знаю, что такими же увидят их разработчики. Я знаю, что в 99% ничего “не поломается” в дизайне.
Сегодня речь о том как сделать простую интерактивную / анимированную форму ввода платежных данных. Сразу скажу, что создание анимации в Axure не совсем стандартное. Нет привычной шкалы времени с проекцией на слои, как например в After Effects. Есть только последовательность событий, которая запускается при определенном действии. Между ними можно вставлять тайминги “Delay” и указывать паузу в миллисекундах. Анимирование в Axure кажется немного гиковским: вы сможете в нём разобраться, только если глубоко проникнетесь самим процессом.
Посмотрите как это работает:
LIVE DEMO: www.cardinteractive.pro/demo
Эту задачу я придумал себе сам, в рамках приобретения навыков. Я проникся flip-эффектом и искал предметы из реального мира, которым лучше всего подходит такая анимация. Что чаще всего мы вертим в руках, чтобы посмотреть содержимое обратной стороны? Кредитка подходит отлично. Мы вводим данные с лицевой стороны, потом переворачиваем её, чтобы ввести CVC код. Я уже давно придерживаюсь позиции: анимация на электронных устройствах должна быть обоснована физикой реального мира. Тогда она нам нравится и не раздражает. Мы её почти не замечаем, всё происходит само собой. И от работы с продуктом остается тёплое чувство. Так на юзабилити работает грамотно продуманная анимация. Вот почему это важно и почему это в тренде.
Что чаще всего мы вертим в руках, чтобы посмотреть содержимое обратной стороны? Кредитка подходит отлично. Мы вводим данные с лицевой стороны, потом переворачиваем её, чтобы ввести CVC код. Я уже давно придерживаюсь позиции: анимация на электронных устройствах должна быть обоснована физикой реального мира. Тогда она нам нравится и не раздражает. Мы её почти не замечаем, всё происходит само собой. И от работы с продуктом остается тёплое чувство. Так на юзабилити работает грамотно продуманная анимация. Вот почему это важно и почему это в тренде.
Кейс: интерактивная форма ввода данных кредитной карточки
Задача: сделать удобную браузерную версию кредитки со всеми необходимыми инпутами, переходами между ними, понятной анимацией для улучшения юзабилити.
Бонус: исходник Axure в виде *.rp файла найдете в самом конце
План действий:
- сделать простой и привлекательный дизайн
- проимитировать определение типа карты после ввода первых 4х цифр (например, Mastercard)
- автоматизировать перефокусировку между полями ввода разных данных (например, фокус инпута Cardholder после ввода срока действия карты)
- своевременно предложить ввод CVC кода на обратной стороне, после ввода ФИО
- попытаться избавиться от возможных лишних действий со стороны пользователя (например, поменьше кликов в очевидных местах)
В основе исходника лежит динамическая панель, состоящая из 3х состояний. Лицевая сторона (State1), оборотная (2), и дополнительная сторона (3) с подтверждением, что данные приняты. Внутри каждой вложенной группы State1…3 содержатся элементы дизайна.
Лицевая сторона (State1), оборотная (2), и дополнительная сторона (3) с подтверждением, что данные приняты. Внутри каждой вложенной группы State1…3 содержатся элементы дизайна.
Для веб интерфейсов я всегда использую 10px сетку — мне так удобнее считать отступы и размерности. Так что старался их делать кратными 10. Логотип временный, не хотелось прибегать к названию существующих банков. Карточка бросает тень вниз под углом 90, чтобы добавить немного ощущения пространства. Параметры тени: x=0, y=25, blur=45, #000000, alpha=0.35
Лицевая сторона (State1)
Содержит графику, скрытый логотип Mastercard, скрытую кнопку разворота карты для ввода CVC кода (8). Эти два объекта будут появляться при определенных условиях. А проверка условий будет завязана с событиями. Например, если длина введенных данных в поле Cardholder name больше или равно 7, то показываем кнопку разворота и ввода CVC с обратной стороны. Конечно в реальной жизни разработчик будет проверять заполненность всех полей, но в моем кейсе это излишний перфекционизм.
Поля ввода (1-7) выполнены двухкомпонентными. Немного странно, но Axure не позволяет особо разгуляться с CSS для html-инпутов. Хорошо, что можно отключить border и придать более современный вид. Поэтому под инпутами проходит дополнительный белый rectangle, а сами они в приоритете поверх и с чекбоксом “Hide border”. Этот rectangle будет менять стиль в момент onFocus’a на инпуте, поэтому никто не догадается об использовании двух связанных объектов.
Обратная сторона (State2)
Здесь всё просто. “Магнитная” полоса проведена для бОльшего реализма с помощью того же rectangle drawer. Из важных контролов здесь только поле CVC. За телом карточки хитро спрятана кнопка подтверждения платежа. Она выезжает с bounce-эффектом (на самом деле простого ease было бы достаточно) только после проверки на условие “Символов в поле CVC >= 3”.
Сторона подтверждения (State3)
И самая простое — “3-я сторона”. Когда карточка переворачивается вроде бы обратно, но содержимое уже другое. Это сторона подтверждения положительного опыта. Всё прошло успешно. Элементов минимум. Функций и событий никаких нет. Такой эффект должен добавить привлекательности в общую композицию, помимо положительного влияния на пользовательский опыт.
Это сторона подтверждения положительного опыта. Всё прошло успешно. Элементов минимум. Функций и событий никаких нет. Такой эффект должен добавить привлекательности в общую композицию, помимо положительного влияния на пользовательский опыт.
Кстати, если вы используете Figma, я рекомендую обратить внимания на наши готовые дизайн-системы. Они помогают фрилансерам завершать больше заказов в месяц, программистам позволяют создавать красивые приложения самостоятельно, а тимлиды «пробегают» спринты быстрее, используя готовые дизайн-системы для командной работы.
А усли у вас серьезный проект, то наша команда готова развернуть дизайн-систему внутри организации на базе наших наработок и подогнать под конкретные задачи, используя Figma. Web / desktop, так и любой мобайл. С React / React Native мы тоже знакомы. Пишите в Т: @kamushken
Это имитация распознавания платежного сервиса после ввода первых 4-х цифр. Поскольку это лишь прототип, я использую функцию onLostFocus для первого инпута номера карты + проверка на содержимое. Если “содержимое = true” и фокус переходит на следующие 4-е цифры, то показываем логотип.
Если “содержимое = true” и фокус переходит на следующие 4-е цифры, то показываем логотип.
Происходит за счёт функции onTextChange. После каждой введенной цифры мы проверяем кол-во и если их уже 4-е, то между ними ставится пробел. Визуально это так и выглядит, но технически всё пришлось сильно усложнить. Почему, сможете узнать ниже в Known bugs. Я думаю тут есть что улучшить, но общий вид не поменяется. Посчитал, что потенциально затраченное время того не стоит. На базе onTextChange выполнены переходы и между остальными полями (например прыжок с даты на ФИО).
Я даю возможность перевернуть карту и заполнить последнее поле только после проверки на ввод хотя бы части имени. Проверяю функцией onKeyUp. То есть всякий раз, когда мы отпускаем кнопку на клавиатуре, запускается проверка условия и если что-то введено — появляется кнопка переворота карты. В идеале конечно проверять еще и очистку поля Cardholder и тогда прятать кнопку. Но мы же договорились: без перфекционизма.
Но мы же договорились: без перфекционизма.
- Я отказался от необходимости делать клик по кнопке разворота карты. Считаю, что если пользователь к ней потянулся, значит отдает отчёт, что остальное заполнено корректно. Кнопка сработает при наведении.
- Аналогично клик не нужен для фокуса на поле CVC. Достаточно навести курсор. Решение не идеальное. Причину описал ниже…
- Кнопка подтверждения платежа “прилетает” правее карты. Таким образом анимацией показана причинно-следственная связь и меньший путь курсора от инпута CVC до кнопки.
- Если вбивать номер карты очень быстро, то начинает заедать автофокус на следующие 4-е цифры. Аналогично с удалением. Решением было бы оставить всего один инпут и как-то научить Акшуру ставить пробел после введения каждых 4-х цифр номера карты, но мне это не удалось. Поэтому использовано 4-е независимых инпута только ради удобства ввода номера благодаря разрывам.
- Я не смог сделать автофокус на CVC при перевороте карточки.
 У меня никак не получалось связать функцию onPanelStateChange синхронно с проверкой что сейчас мы в состоянии State1 (и только в нём). В идеале я хотел бы сделать так: проверяем, что происходит переворот до State2, ждем delay=100 и потом автофокусируем поле CVC, но увы. В качестве полумеры фокус срабатывает только при onHover. Но тащиться туда мышкой я всё равно обязываю.
У меня никак не получалось связать функцию onPanelStateChange синхронно с проверкой что сейчас мы в состоянии State1 (и только в нём). В идеале я хотел бы сделать так: проверяем, что происходит переворот до State2, ждем delay=100 и потом автофокусируем поле CVC, но увы. В качестве полумеры фокус срабатывает только при onHover. Но тащиться туда мышкой я всё равно обязываю.
Скачать RP-исходник для Axure 8 @Gumroad • Live demo
Скачать браузерную версию HTML/CSS/JS
Данная версия распространяется бесплатно, в т.ч. для использования в коммерческих целях. Есть только просьба: если вы успешно интегрировали эту интерактивную форму в свой продукт, оставьте пожалуйста ссылку на проект тут в комментариях. Спасибо.
Скачать @Gumroad
Как подать заявку на получение кредитной карты
Содержание этой страницы является точным на дату публикации; однако срок действия некоторых предложений наших партнеров мог быть истёк. Просмотрите наш список лучших кредитных карт или воспользуйтесь нашим инструментом CardMatch™, чтобы найти карты, соответствующие вашим потребностям.
Просмотрите наш список лучших кредитных карт или воспользуйтесь нашим инструментом CardMatch™, чтобы найти карты, соответствующие вашим потребностям.
Желаете ли вы повысить свой кредитный рейтинг, начать зарабатывать вознаграждения, погасить остаток с помощью начальной годовой процентной ставки или найти способ экстренного платежа, существует множество причин для подачи заявки на получение кредитной карты.
Но что произойдет, если вас не одобрят? Мало того, что вы не получите карту, которую хотели, ваш кредитный рейтинг также может быть поврежден в процессе — благодаря жесткой проверке вашего отчета.
Прежде чем подать заявку на предложение кредитной карты, вы должны тщательно взвесить свои шансы на одобрение, а также определить, подходит ли вам карта. После небольшого исследования и планирования вы можете повысить свои шансы найти карту, соответствующую вашему образу жизни, и получить одобрение. Вот как:
Узнайте свой кредитный рейтинг
Первый шаг к подаче заявки на получение кредитной карты — еще до того, как вы начнете изучать конкретные продукты — это узнать свой кредитный рейтинг. Важно знать, какое место вы занимаете в глазах кредитора, чтобы вы могли оценить, насколько вероятно, что вам одобрят карту. Затем вы можете взглянуть на продукты, предназначенные для вашего кредитного диапазона.
Важно знать, какое место вы занимаете в глазах кредитора, чтобы вы могли оценить, насколько вероятно, что вам одобрят карту. Затем вы можете взглянуть на продукты, предназначенные для вашего кредитного диапазона.
Существует множество бесплатных онлайн-сервисов для отслеживания вашего счета, и вы можете один раз в год получить полную копию своего кредитного отчета от каждого из трех основных кредитных бюро на AnnualCreditReport.com.
Найдите карту, которая соответствует вашему кредитному рейтингу
Как только вы узнаете свой кредитный рейтинг и поймете факторы, влияющие на него из вашего кредитного отчета, вы сможете определить, к какому диапазону кредитного рейтинга вы относитесь. карты, на которые вы можете претендовать.
FICO credit score ranges
| Credit range | Score range |
|---|---|
| Poor | 300–579 |
| Fair | 580–669 |
| Good | 670–739 |
| Очень хорошо | 740–799 |
| Отлично | 800–850 |
Вероятность одобрения кредитной карты зависит от того, в какой диапазон вы попадаете. Различные предложения карт предназначены для разных типов клиентов. Выбирая карту, созданную для держателей карт в вашем кредитном диапазоне, вы максимизируете свои шансы на одобрение.
Различные предложения карт предназначены для разных типов клиентов. Выбирая карту, созданную для держателей карт в вашем кредитном диапазоне, вы максимизируете свои шансы на одобрение.
Лучшие карты для каждого диапазона
Ниже приведены идеальные карты для каждого кредитного диапазона FICO.
| Плохой/ограниченный кредит | Fair/Good Credit | Очень хороший/отличный кредит | ||
|---|---|---|---|---|
Discover It® Created Credit | Capital One Quicksilverte Crase Rebird 40034 Capital One Quickilverore Crase Rebird. Chase Freedom Unlimited® | |||
| Возврат 2% наличными на заправочных станциях и в ресторанах при комбинированных покупках на сумму до 1000 долларов каждый квартал, затем 1% | Возврат 1,5% наличными за каждую покупку, каждый день | Возврат 5% наличными за покупки путешествий через Chase Ultimate Rewards® и Lyft (до марта 2025 г. ). ). | ||
| Возврат 1% на все остальные покупки | Возврат 5% при бронировании отелей и проката автомобилей через Capital One Travel | Возврат 3% при покупках в аптеках и ресторанах еще в первый год | 1,5% кэшбэк на все остальные покупки |
Ищете карты, соответствующие вашему кредитному диапазону? Проверьте наши фавориты ниже.
- Лучшие карточки для пользователей с плохим счетом
- Лучшие карточки для пользователей с хорошим счетом
- Лучшие карточки для пользователей с хорошим счетом
- Лучшие карточки для пользователей с отличным счетом
Проверить предложения, прошедшие предварительную квалификацию
Если вас беспокоят ваши шансы на одобрение, вы можете проверить персонализированные предложения по кредитным картам с помощью таких инструментов, как CardMatch™. Таким образом, вы будете знать, соответствуете ли вы требованиям, прежде чем подать заявку на кредитную карту и инициировать жесткий кредитный запрос.
Кроме того, многие эмитенты имеют инструменты на своих веб-сайтах, которые позволяют вам просматривать предварительно квалифицированные предложения:
- Предварительно квалифицированные предложения Chase
- Предварительно квалифицированные предложения American Express
- Предварительно квалифицированные предложения Bank of American
- Предварительно квалифицированные предложения Capital One
- Предварительно квалифицированные предложения Citi
Подумайте о том, чтобы повысить свой кредитный рейтинг, прежде чем подавать заявку.
Если карта, на получение которой вы надеялись, находится вне вашей досягаемости, возможно, вам лучше потратить некоторое время на то, чтобы улучшить свой кредитный рейтинг, прежде чем подавать заявку. Вы не хотите рисковать подачей заявки, которая может снизить ваш балл, только для того, чтобы получить отказ в одобрении карты.
Имейте в виду, что ваш кредитный рейтинг фактически является моментальным снимком для кредиторов, чтобы видеть, как вы управляете своим долгом. Как правило, чем выше ваш кредитный рейтинг, тем выше ваши шансы на получение кредитных продуктов, а также получение наиболее выгодных условий.
Как правило, чем выше ваш кредитный рейтинг, тем выше ваши шансы на получение кредитных продуктов, а также получение наиболее выгодных условий.
Если вы хотите улучшить свой кредитный рейтинг, вот несколько разумных шагов, которые вы можете предпринять:
- Своевременно оплачивайте счета : Ваша история платежей составляет 35 процентов вашего кредитного рейтинга FICO. Даже один просроченный платеж, который просрочен не менее чем на 30 дней, может нанести серьезный ущерб вашей кредитной истории.
- Держите остатки на кредитной карте на низком уровне : Коэффициент использования вашего кредита — сколько доступного кредита вы используете — составляет 30 процентов вашего кредитного рейтинга. Кредитные эксперты рекомендуют, чтобы ваши возобновляемые кредитные остатки не превышали 30 процентов ваших кредитных лимитов — чем меньше, тем лучше.
- Просмотрите свои кредитные отчеты : Вы можете бесплатно получить кредитные отчеты в трех основных кредитных бюро на сайте AnnualCreditReport.
 com. Внимательно проверьте свой кредитный отчет на наличие ошибочной или мошеннической информации. Если вы столкнулись с неверной информацией, подайте иск в бюро кредитных историй, чтобы ее удалили.
com. Внимательно проверьте свой кредитный отчет на наличие ошибочной или мошеннической информации. Если вы столкнулись с неверной информацией, подайте иск в бюро кредитных историй, чтобы ее удалили. - Стать авторизованным пользователем : Попросите близкого родственника с хорошей кредитной историей добавить вас в качестве авторизованного пользователя на одну из своих кредитных карт. Даже если вы на самом деле не используете учетную запись или не имеете физической карты, вы получите выгоду, когда основной владелец учетной записи будет своевременно осуществлять платежи по кредитной карте, что поможет создать вашу историю кредитных платежей.
Убедитесь, что ваша заявка конкурентоспособна
Когда придет время заполнять заявку на карту, убедитесь, что ваша информация является точной и полной. Когда вы перечисляете свой предполагаемый доход, не забудьте указать любые дополнительные деньги, которые вы зарабатываете.
Избегайте одновременного использования слишком большого количества предложений по кредитным картам. Помимо влияния на ваш кредитный рейтинг из-за многочисленных сложных запросов, подача слишком большого количества карт за короткий период времени сигнализирует эмитентам, что вы отчаянно нуждаетесь в кредите и делаете рискованные инвестиции.
Помимо влияния на ваш кредитный рейтинг из-за многочисленных сложных запросов, подача слишком большого количества карт за короткий период времени сигнализирует эмитентам, что вы отчаянно нуждаетесь в кредите и делаете рискованные инвестиции.
Еще один способ повысить ваши шансы на одобрение кредитной карты — подать заявку на кредитные карты, предназначенные для заявителей с вашим кредитным рейтингом. Например, если у вас хорошая кредитная история, вы можете рассмотреть возможность подачи заявки на получение кредитной карты Capital One Platinum, которая предназначена для потребителей с кредитным рейтингом FICO от 580 до 7409.0003
Что делать, если ваша заявка отклонена
Если вам отказали в кредитной карте, может возникнуть соблазн немедленно попробовать еще раз с другой картой. Прежде чем вы это сделаете, важно определить, почему ваша заявка была отклонена, чтобы вы могли решить потенциальные проблемы с вашим кредитом.
Когда кредитор отказывает вам в кредите из-за информации, которую он обнаруживает в вашем кредитном деле, по закону требуется отправить вам письмо с объяснением, называемое «письмом о неблагоприятных действиях». В этом письме должно быть указано название кредитного бюро, предоставившего кредитный отчет, и до пяти причин, которые привели к его решению отказать вам. Например, кредитор может указать такие причины, как «высокий коэффициент использования кредита» или «просроченные платежи», которые повлияли на его решение.
В этом письме должно быть указано название кредитного бюро, предоставившего кредитный отчет, и до пяти причин, которые привели к его решению отказать вам. Например, кредитор может указать такие причины, как «высокий коэффициент использования кредита» или «просроченные платежи», которые повлияли на его решение.
Если вам отказали в кредите, вы по закону имеете право на бесплатную копию своего кредитного отчета. Одно конкретное действие, которое вы можете предпринять, — это просмотреть свой кредит — найти проблемы, упомянутые в письме кредитора, чтобы понять, какие шаги вы могли бы предпринять.
Далее вы можете связаться с эмитентом карты по телефону и поговорить с кредитным специалистом. По крайней мере, вы должны иметь возможность получить больше информации о решении кредитора. И хотя гарантии одобрения нет, вы можете изложить свою позицию и добиться положительного результата.
Итог
Самое важное, что вы можете сделать, чтобы повысить свои шансы на одобрение при подаче заявки на кредитную карту, — это провести исследование. Убедитесь, что вы знаете свой кредитный рейтинг, чтобы определить, на какие карты вы имеете право и подходят ли вам преимущества карты.
Убедитесь, что вы знаете свой кредитный рейтинг, чтобы определить, на какие карты вы имеете право и подходят ли вам преимущества карты.
Затем вы можете воспользоваться такими инструментами, как CardMatch, чтобы узнать, на какие карты вы можете претендовать, прежде чем подавать заявку. Имейте в виду, что то, что вы не прошли предварительную квалификацию для получения карты, не означает, что вы не будете одобрены.
*Вся информация об Apple Card* была собрана CreditCards.com независимо и не проверялась и не утверждалась эмитентом.
Отказ от ответственности перед редакцией
Редакционный контент на этой странице основан исключительно на объективной оценке наших авторов и не зависит от рекламы. Она не была предоставлена или заказана эмитентами кредитных карт. Однако мы можем получать компенсацию, когда вы переходите по ссылкам на продукты наших партнеров.
Тим Максвелл
является внештатным писателем по личным финансам и блоггером, уделяющим особое внимание кредитным картам и потребительскому кредитованию. В 2002 году он наткнулся на книгу Томаса Дж. Стэнли и Уильяма Д. Данко «Сосед-миллионер» Томаса Дж. Стэнли и Уильяма Д. Данко, которая пробудила в нем страсть к изучению и распространению денежных принципов, основанных на фактах. Тим страстно желает демистифицировать личные финансы и помогать людям жить лучше.
В 2002 году он наткнулся на книгу Томаса Дж. Стэнли и Уильяма Д. Данко «Сосед-миллионер» Томаса Дж. Стэнли и Уильяма Д. Данко, которая пробудила в нем страсть к изучению и распространению денежных принципов, основанных на фактах. Тим страстно желает демистифицировать личные финансы и помогать людям жить лучше.
Лучшие способы запросить информацию о кредитной карте в онлайн-формах
Запрос платежной информации по карте в Интернете является жизненно важной частью любой онлайн-транзакции. Таким образом, это обычное дело, но на удивление сложно сделать все правильно и максимально упростить для пользователей оптимизацию ваших касс и форм.
В этой статье представлены некоторые рекомендации и рекомендации, которых следует избегать при разработке входных данных для запроса информации о кредитной карте. В этом блоге мы не будем рассматривать символы доверия или сигналы, а также социальные доказательства, поскольку они заслуживают более подробной статьи. Вместо этого он сосредоточится на необходимых входных данных, необходимых для оплаты картой, и на том, как сделать их как можно лучше.
Вместо этого он сосредоточится на необходимых входных данных, необходимых для оплаты картой, и на том, как сделать их как можно лучше.
Узнайте, не вызывают ли ваши действия с кредитной картой отказ пользователей, начав с бесплатной пробной или демонстрационной версии Zuko.
Некоторые данные
Возьмите следующие данные для поля кредитной карты, взятые из данных аналитики формы Зуко:
Мы видим, что более 40% пользователей, которые взаимодействуют с любой версией этого поля карты, должны вернуться к этому хотя бы раз. Мы также можем видеть, что для прерванных сеансов в этой форме пользователи возвращаются в поле «Кредитная карта» по крайней мере дважды, то есть при попытке ввести информацию о кредитной карте три раза (два возврата в поле означают, что пользователь взаимодействовал один раз, а затем вернулся дважды, что составляет 3 в общий).
По выборке клиентов Zuko мы увидели, что от 40 до 50% пользователей хотя бы раз возвращаются к полям кредитной карты. Это довольно значительное количество людей, которые не вводят свои данные правильно с первой попытки. Для беспрепятственного оформления заказа приоритетом должно быть уменьшение этого показателя.
Это довольно значительное количество людей, которые не вводят свои данные правильно с первой попытки. Для беспрепятственного оформления заказа приоритетом должно быть уменьшение этого показателя.
Дополнительные советы по улучшению преобразования форм см. в «Большом руководстве Зуко по оптимизации и аналитике форм».
Какие платежные карты принимаются?
В идеале ваш веб-сайт принимает все распространенные типы карт, но те, у кого есть более необычные карты, могут запросить подтверждение того, что их карта принимается — например, те, у кого есть карты Amex или Discover, могли столкнуться с реальной ситуацией, когда их карта не была принята. , поэтому будут искать логотип или изображение, чтобы убедить их, что они приняты в Интернете.
Часто эти символы появляются перед вводом самой информации, в момент, когда клиент первоначально выбирает, какой тип оплаты он выбирает (например, если вы предлагаете возможность оплаты через Paypal, кредит или Klarna):
Какую информацию мне нужно запросить?
In order to process a payment via credit card, you need the following information:
- Card number
- Cardholder Name
- Expiry Date
- Security Code
- Billing Address
Cutting out unnecessary fields
В последние годы мы наблюдаем улучшение в этом отношении, но все еще существуют формы, запрашивающие дополнительную и ненужную информацию.
Два примера:
Тип карты
Вы (продавец) можете определить тип платежа по первым введенным цифрам, и поэтому вам не нужно запрашивать эту дополнительную информацию у пользователей.
Например:
3 — туристические/развлекательные карты (такие как American Express и Diners Club)
4 — Visa
5 — MasterCard
6 — карта Discover
Каждое дополнительное поле в форме увеличивает когнитивную нагрузку пользователя, даже если он его не заполняет. Другими словами, форма требует больше усилий, чем больше информации вы запрашиваете, даже если она не требование. Обрежьте, где это возможно.
В этой статье мы не будем рассматривать поля адресов, поскольку они сами по себе заслуживают отдельного блога. Это оставляет нас с именем держателя карты, номером карты, датой истечения срока действия и кодом безопасности.
Как маркировать поля?
Звучит так, будто это должно быть очень просто, но здесь есть пара ловушек.
Владелец карты
Помните, что вы ищете имя , поскольку оно указано на карте , а не полное имя человека или имя на банковском счете. Таким образом, маркировка вашего поля следующим образом:
На самом деле может сбивать с толку. Это запрос моего полного имени? Придерживайтесь либо «Имени на карточке», либо «Имени (как оно указано на карточке)»
Вы также можете использовать текст справки:
Вышеизложенный способ запроса той же информации слишком длинный.
Код безопасности
Эти дополнительные номера необходимы для того, чтобы иметь возможность принимать платежи по картам. В разных компаниях используются разные правила наименования:
- проверочное значение карты (CVV2, Visa)
- проверочный код карты (CVC, Mastercard)
- идентификационный номер карты (CID, Amex, 4 цифры)
Вместо того, чтобы выбирать один из них и потенциально сбивать с толку пользователей, которые ссылаются на него под другим именем, лучше пойти в общем («Код безопасности»), а затем помочь пользователям.
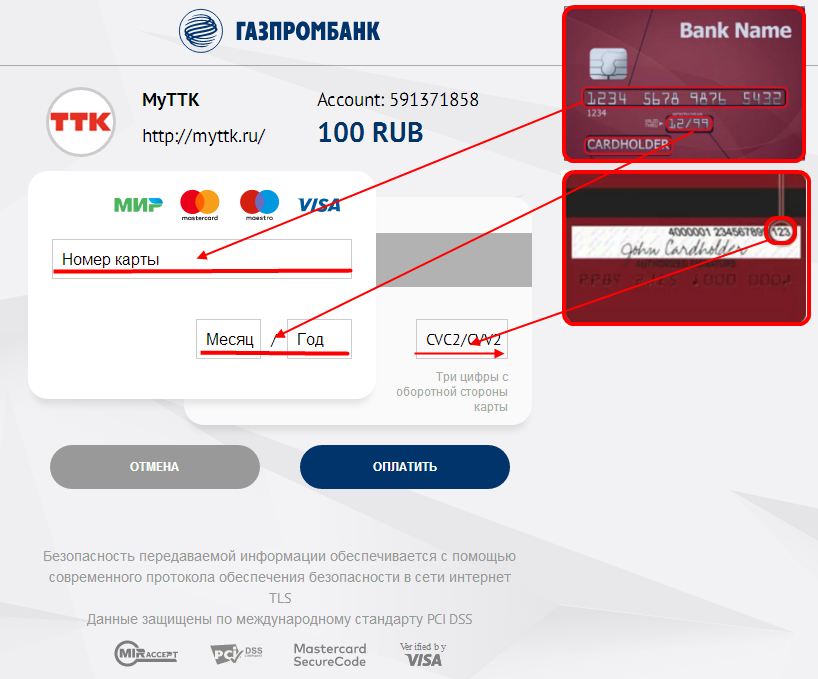
Очень полезно такое изображение:
Помните, что эти коды находятся в разных местах для разных типов карт и для пользователей AMEX, этот код состоит из 4 цифр (мы видели поля кода безопасности, которые ограничивают вас тремя цифрами). символов и, следовательно, прерываются для пользователей AMEX).
Также применяются общие передовые методы маркировки полей — метки должны быть видны в любое время, даже после того, как пользователь вводит информацию в поля, и ни в коем случае нельзя полагаться только на значки, как показано ниже:
Что означает символ висячего замка? Мой пин-код? Пароль? Значки могут быть двусмысленными и бесполезными — добавьте ясности, а метки должны быть всегда видимыми и максимально описательными и четкими.
В каком формате должны предоставляться данные? Принятие пользовательского ввода и сокращение ошибок
Номера карт могут быть введены пользователями:
- В виде одного длинного номера
- В виде четырех наборов из четырех чисел, разделенных тире
- В виде четырех наборов из четырех чисел, разделенных пробелами
У вас есть два 90 выбор того, как поступить с этим
- Сообщите пользователям, в каком формате вводить номер своей карты, и ограничьте их ввод
- Разрешите пользователям вводить информацию так, как они хотят, и вы принимаете ее и преобразуете в формат, соответствующий вашим данные
Для варианта 2 выше вы можете либо преобразовывать данные «в режиме реального времени» по мере ввода пользователем, либо изменять данные в момент отправки. Мы бы посоветовали второе, поскольку первое — это всего лишь способ ограничить пользовательский ввод, разница в том, что вы явно показываете пользователю, как вы это делаете.
Мы бы посоветовали второе, поскольку первое — это всего лишь способ ограничить пользовательский ввод, разница в том, что вы явно показываете пользователю, как вы это делаете.
Однако, если вы собираетесь принимать только один формат, помогите пользователям избежать ошибок. Один из способов сделать это — ограничить ввод в поле карты только числовыми символами (поскольку вы знаете, что альфа и специальные клавиши всегда будут недействительными) — это также будет игнорировать нажатия клавиши пробела.
Эта форма добавляет пробелы по мере ввода, поэтому число отражает расположение на лицевой стороне карты:
По возможности избегайте раскрывающихся списков дата истечения срока действия в виде раскрывающегося списка:
Старайтесь избегать этого, так как раскрывающиеся списки могут быть проблематичными для пользователей, как мы обсуждали в другом месте. Вместо этого одно поле ввода заполняется быстрее:
Обязательно установите тип поля как «tel» в HTML, чтобы мобильные пользователи также видели цифровую клавиатуру по умолчанию:
Если вы хотите узнать больше о том, почему выпадающие списки вредны для онлайн-пользователей, загляните в наш блог об этом.
Сообщения об ошибках — четкие, недвусмысленные, полезные
Несмотря на все ваши усилия, пользователи все равно иногда совершают ошибки. Когда они это сделают, очень важно, чтобы вы помогли им быстро и легко заметить и исправить свои ошибки.
Наши критерии для сообщений об ошибках: они должны быть четкими, недвусмысленными и полезными. Многие сообщения об ошибках не соответствуют этому критерию. Например:
Я ввел слишком короткий номер карты, но ошибка не показывает, где именно я допустил ошибку. Сообщение также сбивает с толку и глубоко бесполезно.
На том же сайте, если я ввожу двухзначный код безопасности:
Это двусмысленно, поскольку фактическая ошибка заключается в том, что я ввел только две цифры вместо трех. Сайт знает об этом и может предпринять шаги, чтобы быть более полезным.
Сравните вышеприведенное с этим:
Рядом с соответствующим полем, выделенным красным, с очень полезным руководством о том, почему я не могу ввести именно этот номер карты.
Ошибки номера карты часто бывают бесполезными:
В приведенном выше случае я ввел тире (и их слишком много). Более полезным сообщением об ошибке может быть «Пожалуйста, вводите только цифры и избегайте специальных символов или тире».
Вот еще несколько бесполезных сообщений:
Быть «недействительным» — это то, что говорят компьютеры, и это не помогает пользователям исправить свою ошибку. Номер слишком короткий или слишком длинный? Я пропустил это полностью? Входил ли я в пробелы, когда не должен был этого делать? Дата в прошлом? Ваши сообщения об ошибках должны не только подчеркивать ошибки, но и помогать их исправлять. Ознакомьтесь с нашей специальной статьей о правильной реализации сообщений об ошибках для получения дополнительной информации.
Собираем все вместе
Поэтому, запрашивая информацию о карте, помните следующие ключевые моменты: Например, защитный код)

 У меня никак не получалось связать функцию onPanelStateChange синхронно с проверкой что сейчас мы в состоянии State1 (и только в нём). В идеале я хотел бы сделать так: проверяем, что происходит переворот до State2, ждем delay=100 и потом автофокусируем поле CVC, но увы. В качестве полумеры фокус срабатывает только при onHover. Но тащиться туда мышкой я всё равно обязываю.
У меня никак не получалось связать функцию onPanelStateChange синхронно с проверкой что сейчас мы в состоянии State1 (и только в нём). В идеале я хотел бы сделать так: проверяем, что происходит переворот до State2, ждем delay=100 и потом автофокусируем поле CVC, но увы. В качестве полумеры фокус срабатывает только при onHover. Но тащиться туда мышкой я всё равно обязываю. com. Внимательно проверьте свой кредитный отчет на наличие ошибочной или мошеннической информации. Если вы столкнулись с неверной информацией, подайте иск в бюро кредитных историй, чтобы ее удалили.
com. Внимательно проверьте свой кредитный отчет на наличие ошибочной или мошеннической информации. Если вы столкнулись с неверной информацией, подайте иск в бюро кредитных историй, чтобы ее удалили.